
HTC 10で利用できるフリースタイルテーマを作ってみた
HTCテーマウェブサイト上では、簡易的なテーマ編集機能である「テーマ メーカー」の他に、より高度なテーマ制作が行える「メーカー プロ」を利用できます。「メーカー プロ」であれば全てを自分自身の力で作り上げることも。早速テーマを制作してみましょう。
HTC テーマでテーマ制作!
ログイン方法は4つ
HTCテーマを利用するためにはログインが必要です。ログインするためには、HTCアカウントでログイン、GoogleアカウントやFacebookアカウントでログインする方法に加え、最近はSteamアカウントでもログイン出来るようになりました。特に何も作ってない方は既にお持ちのGoogleアカウントでのログインが手間もかからずおすすめです。
フルに制作するか、一部だけにするか

HTCテーマにログインし、「メーカー プロ」の項目を選択するとどのテーマを制作するか選択する画面になります。ここでは、フリースタイルもしくはクラシックレイアウトのフルテーマを制作するか、壁紙やアイコン、サウンド、Dot Viewの壁紙のみを制作するかが選べます。
アイコン制作が得意だという方はアイコンのみのテーマを作成してもいいですし、音楽や効果音の制作が得意な方はサウンドテーマを作成することができます。時間はかかりますがフルテーマの制作をしてもOKです。今回は「フリースタイルのレイアウト フルテーマ」を選択してみます。
テーマ制作の流れ
「メーカー プロ」を用いた制作の流れは以下の通り。
- ホーム画面壁紙の設定
- ステッカーの設定
- ロック画面等その他壁紙の設定
- Dot Viewの設定
- 色の設定
- アプリアイコン・ナビゲーションバーの設定
- 天気時計の設定
- ダイヤラー等アプリスタイルの設定
- サウンドの設定
- フォントの設定
- テーマ情報の入力
- 発行(任意)
設定内容が豊富でめげそうですが頑張って作っていきましょう。全て制作していると膨大な製作時間が必要となるため、スルーできそうな部分はスルーして作ってみます。

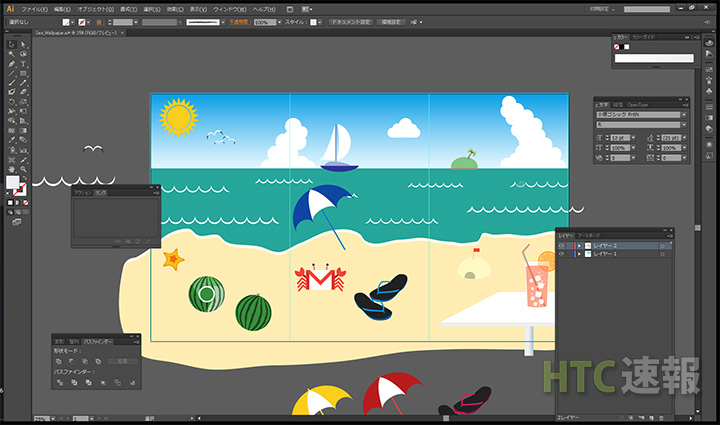
制作にあたってAdobe Illustratorを使い、予めデータを作成しておきました。これをパーツごとに画像として切り出し、HTCテーマへ登録していきます。
フルテーマの制作
ホーム画面の壁紙の設定

ホーム画面のページに壁紙を設定します。ページ数は3ページあり、1ページあたりの画像サイズは最低1440 × 2560 pxの縦長の画像となります。3ページ分すべてカバーする画像を壁紙として設定する場合は、4320 × 2560 pxのパノラマ画像が必要です。画像解像度は300dpi以上が推奨とのこと。
壁紙を設定するにあたって、一貫した内容のものを使用しましょう。統一感がなければテーマが引き立ちません。
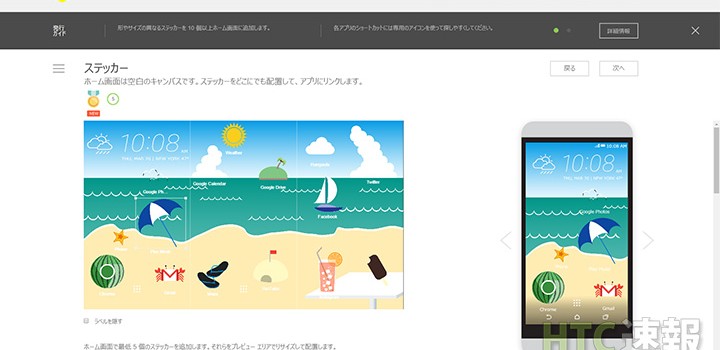
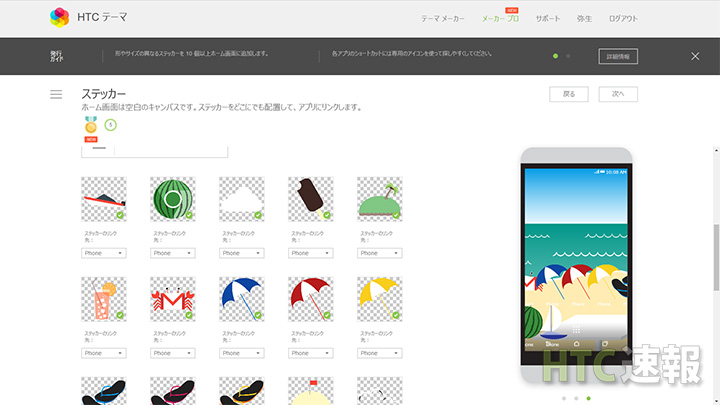
ステッカーの設定

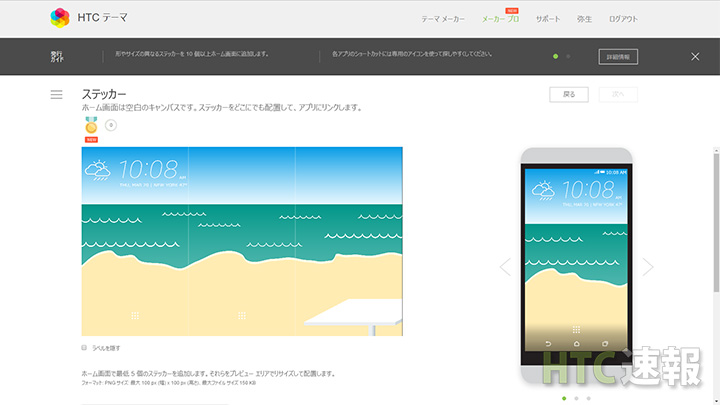
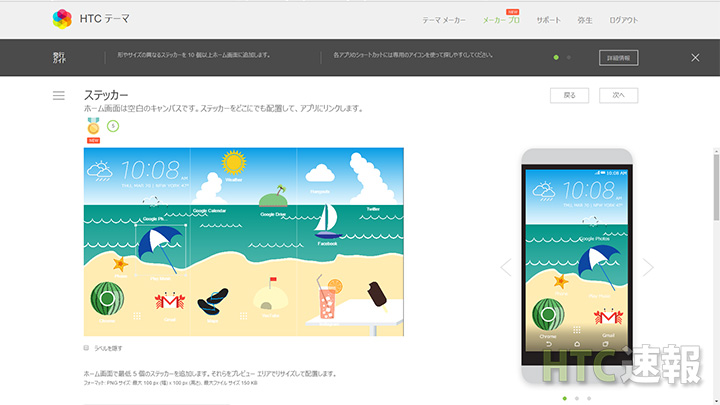
フリースタイルレイアウトの最大の特徴でもあるステッカーを登録します。先ほど設定した壁紙の上に自由に配置しましょう。最低でも5枚は貼り付ける必要があります。ガイドでは10枚以上の形やサイズの異なるステッカーを配置することを推奨していました。

ステッカーに用いるのは150 × 150px以上かつ150KBまでの画像ファイル。ステッカーのサイズは4辺をつまんでドラッグすると調整できます。端末上での表示見本は右に表示されているのでそれを見ながら配置しましょう。テーマ内には含めたいけど、ホーム画面に配置したくないステッカーがある場合は、右下のチェックマークを外すとホームから非表示になります。
その他の壁紙
ロック画面やアプリケーションドロワー、メッセージの壁紙を設定します。今回はロック画面のみ設定してみました。
Dot Viewの壁紙
Dot Viewに用いる画像を登録します。Dot Viewは解像度が非常に低いため、よく考えて制作しないと何が表示されているのかよくわからない物となってしまいます。初めからドット画像を作る感覚で制作したほうが良いかもしれません。今回は未設定としました。
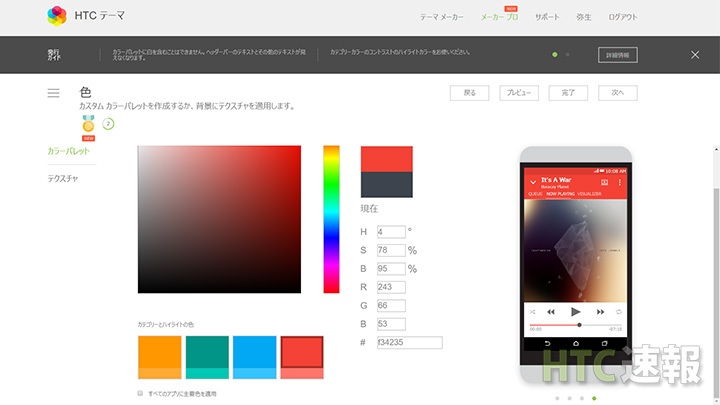
色の設定

テーマに合わせてカテゴリー別にカラーを決めます。文字が隠れてしまうため、白は利用できません。色の代わりにテクスチャ画像を登録することもできます。
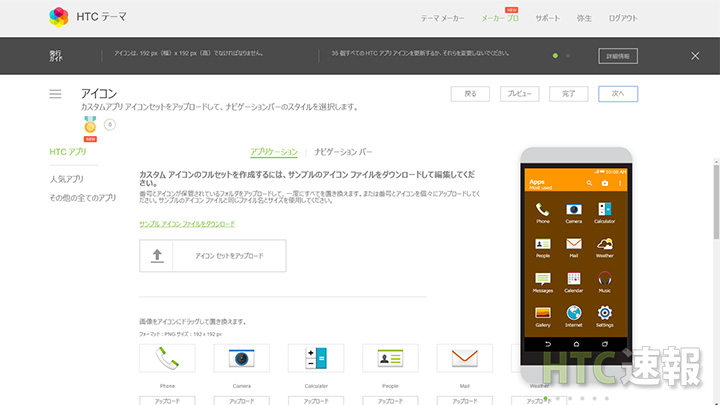
アイコンの設定

HTCアプリや主要なアプリなどのアイコンを登録できます。事前にアイコン画像を用意しておけば一度に全て置き換えることもできますし、個別にアイコンを登録することもできます。フルセットのアイコンセットを制作する場合は、サンプルのファイルをダウンロードして参考にすると良いでしょう。
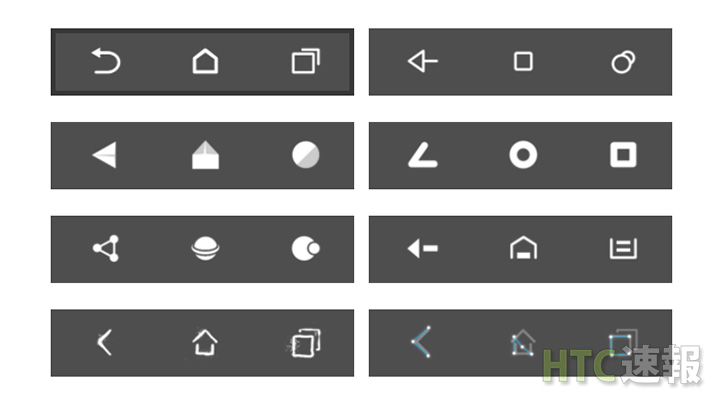
ここではアイコンの他にナビゲーションバーのスタイルを選択する項目もあります。こちらは自前のものを使うことは出来ないようですので、8項目の中から好みのものを選択してください。
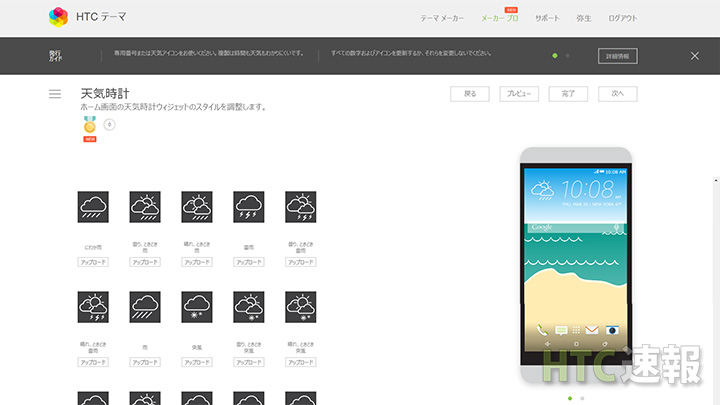
天気時計の設定

天気時計のデザインを選択します。カスタマイズを選択すると、天気時計の番号と天気アイコンを自作した画像ファイルで置き換えることが出来ます。数字アイコンは186 × 290 pxのPNGファイル。コロン(:)は40 × 290 px、天気アイコンは352 × 352 pxと仕様が決められています。相当数あるためアプリアイコン同様根気のいる部分の一つとなっています。
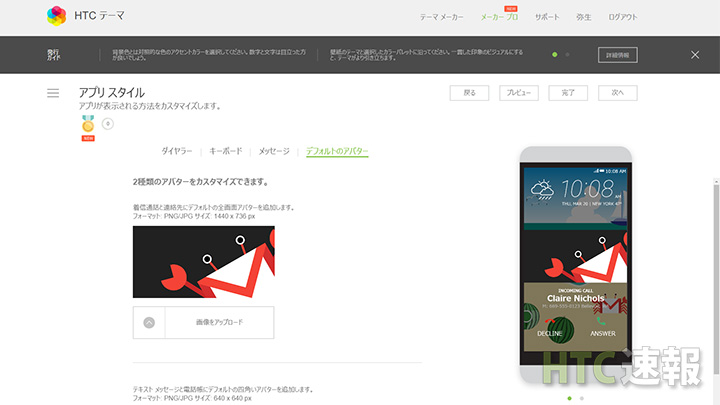
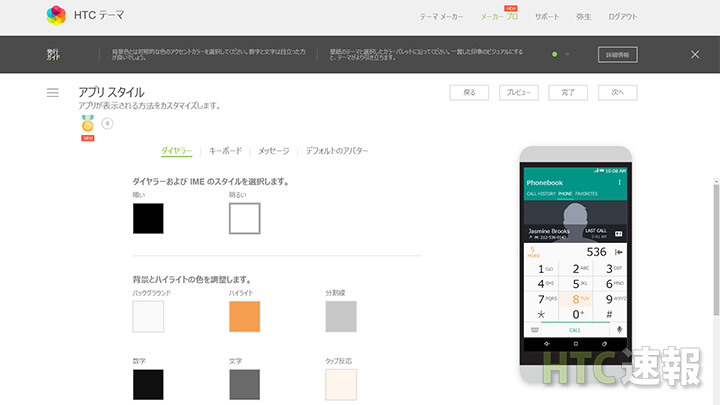
アプリ スタイルの設定

ダイヤラーやキーボード、メッセージやデフォルトのアバターのスタイルを選択します。主にダイヤラーやキーボードのキーの文字色や背景色、分割線の色などを決めます。デフォルトのアバターというのは電話帳で写真を設定していない場合に表示される、人型のシルエット画像です。電話が掛かってきたときにも表示されます。少しおふざけでカニを登録しておきました。
サウンドの設定
着信音や通知、アラームに用いる音声ファイルをアップロード出来ます。今回は既存のサウンドを維持することにします。
フォントの設定
カスタムフォントをアップロードすることは出来ませんので、HTCのライブラリーの中から選択します。テーマに合ったものを選択すると良いでしょう。但し、大半が英字フォントなので変更されるのは英数部分のみとなってしまいます。
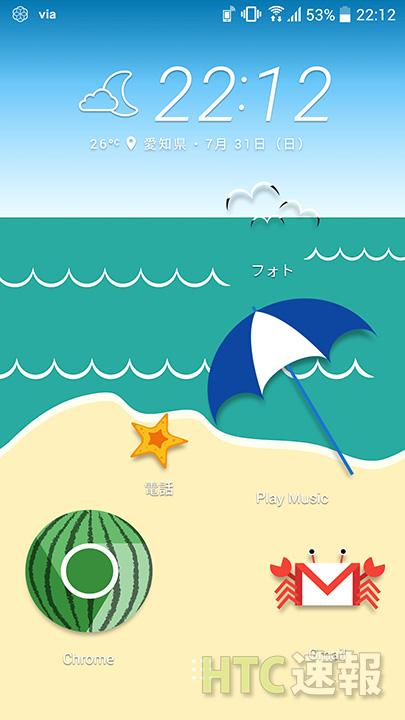
完成!
テーマのプレビュー後、タイトルや各種情報を入力すれば完成です。ウイルスチェック後にマイテーマに表示されますので、実際にスマートフォンでテーマをダウンロードをしてみましょう。

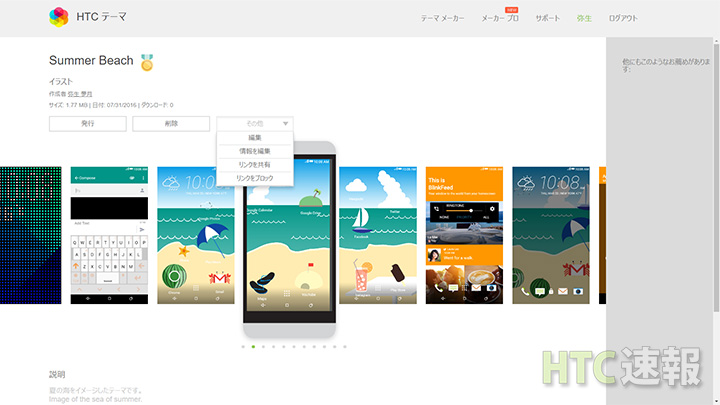
他人が使えるようにしてみよう

作成した時点ではプライベートテーマなので自分しか利用が出来ませんが、テーマを発行したりダウンロードリンクを共有することで他人が利用できるようにすることが出来ます。
テーマの「発行」を選択すると審査の後、HTCテーマのストアへ公開されます。ステッカー数が少ないなどの問題があるとリジェクトされ、その旨が英文のメールで送られてきます。早朝に発行を行ったところ、その日の昼前には審査を通過して公開されたとの連絡がありました。また、ダウンロード数が1000を超えると”Yowza! 1000 people downloaded your テーマ名”というタイトルでメールが送られてきました。
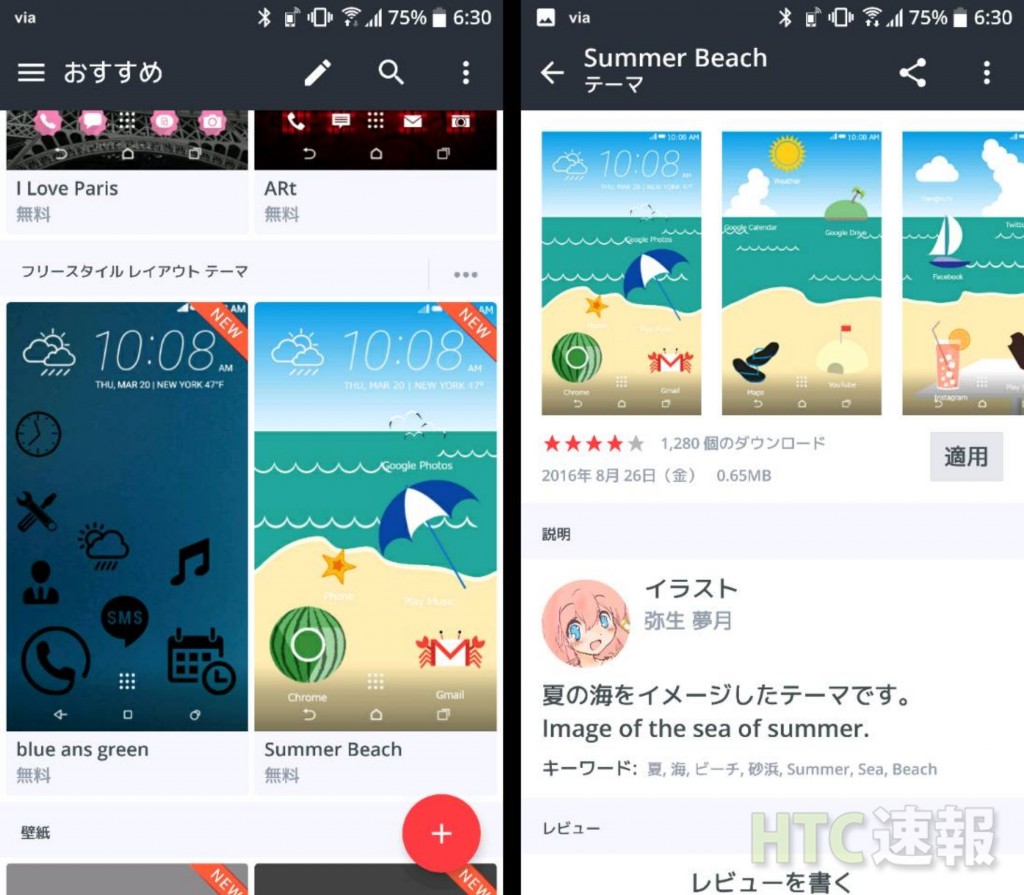
フリースタイルレイアウトのテーマは制作に手間がかかるからなのか、クラシックレイアウトよりも新作が出にくい傾向にあるようです。公開後たった2日で1000以上のダウンロードがあったことや、未だにおすすめの欄の上位に公開したテーマが表示されていることからもそれが分かります。デザインに自身のある方はフリースタイルレイアウトのテーマが狙い目かもしれませんね。
発行せずに他人にテーマを使ってもらう方法もあります。「リンクを共有」する場合は、審査することなくURLを知っている人だけに共有可能です。共有するには、テーマの詳細ページにある「その他」から「リンクを共有」を選択します。こちらは気軽に試せるため、このリンクを友人などに教えてテーマを共有してみましょう。
今回作成したテーマはHTCテーマよりダウンロードが可能です。